HTML从入门到放弃
视频学习链接
VS Code 前端插件
- Chinese (Simplified) Language Pack for VS Code 中文(简体)语言包
- Open in Browser 右击选择浏览器打开html文件
- JS-CSS-HTML Formatter 每次保存,都会自动格式化js css和html代码
- Auto Rename Tag 自动重命名配对的HTML/XML标签
CSS Peek 追踪至样式
VS Code 使用 ! 可以快速建立html
1 | <!--文档类型声明标签,告诉浏览器这个页面采取html 5版本来显示页面.--> |
标题标签
1 | <h1>标题标签</h1> |
段落标签
1 | <p> </p> |
换行标签
1 | <br /> |
文本格式化标签
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong> </strong>或者 <b> </b> |
更推荐使用 <strong>标签加粗语义更强烈 |
| 倾斜 | <em></em>或者 <i></i> |
更推荐使用 <em>标签加粗语义更强烈 |
| 删除线 | <del> </del>或者 <s> </s> |
更推荐使用 <del>标签加粗语义更强烈 |
| 下划线 | <ins> </ins>或者 <u> </u> |
更推荐使用 <ins>标签加粗语义更强烈 |
<div>和 <span>标签
div是division的缩写,表示分割、分区。span 意为跨度、跨距
特点
<div>标签用来布局,但是现在一行只能放一个,大盒子<span>标签用来布局,一行上可以多个,小盒子
图像标签
在HTML标签中,<img>标签用于定义HTML页面中的图像
1 | <img src="图像URL" /> |
src是 <img>标签的必须属性,它用于指定图像文件的路径和文件名
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像不能显示的文字 |
| title | 文本 | 提示文本。鼠标放到图像上显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
1 | <img src="cz.jpg" width="300" height="300" border="3" title="这是个小蒲公英" /> |
注意
icon-xxxx:表示图标font-class, 可以在自己的阿里矢量图标库项目的font-class引用方案内查询并复制。font-size:表示图标大小,直接填写数字即可,单位为em。图标大小默认值为1em。- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开
- 采取 键值对 的格式 key=”value” 的格式
图像标签和路径
相对路径:以引用文件所在位置为参考基础,而建立出的目录路径
这里简单来说,图片相对于HTML页面的位置
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级如 <img src="baidu.gif" /> |
|
| 下一级路径 | / | 图像文件位于HTML文件下一级如 <img src="images/baidu.gif" /> |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级如 <img src="baidu.gif" /> |
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
例如,”D:\webimg\logo.gif” 或完整的网络地址”http://www.itcast.cn/images/logo.gif“
注意:相对路径和绝对路径的斜杠符方向
超链接标签
语法格式
1 | <a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a> |
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有 _self和 _blank两种,其中 _self为默认值,_blank为在新窗口中打开方式。 |
链接分类
- 外部链接:例如
< a href= "http:// www.baidu.com">百度</a> - 内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如
< a href= "index.html">首页</a> - 空链接:如果当时没有确定链接目标时,
<a href="#">首页</a> - 下载链接:如果
href里面地址是一个文件或者压缩包, 会下载这个文件 - 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接
锚点链接:点我们点击链接,可以快速定位到页面中的某个位置
- 在链接文本的
href属性中,设置属性值为#名字的形式,如<a href=" #two">第2集</a> - 找到目标位置标签,里面添加一个id属性 = 刚才的名字,如
<h3 id="two">第2集介绍</h3>
- 在链接文本的
注释标签
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签
HTML中的注释以 “<1--" 开头,以"-->”结束
1 | <!--注释语句--> 快捷键: ctrl + / |
特殊字符
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| < | 小于号 | < |
< |
| > | 大于号 | > |
> |
| 空格 | |
  |
|
| ¢ | 分 | ¢ |
¢ |
| £ | 镑 | £ |
£ |
| ¥ | 元 | ¥ |
¥ |
| § | 节 | § |
§ |
| © | 版权 | © |
© |
| ® | 注册商标 | ® |
® |
| × | 乘号 | × |
× |
| ÷ | 除号 | ÷ |
÷ |
| & | 和号 | & |
& |
| “ | 引号 | " |
" |
| ‘ | 撇号 | ' (IE不支持) |
' |
| 半角空格 |   |
||
| 全角空格 |   |
表格标签
基本标签
基本语法
1 | <table> |
示例
1 | <table> |
表头
1 | <table> |
表格属性
表格标签这部分属性我们实际开发我们不常用,后面通过CSS来设置,需要写到表格标签table里面去
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1或”” | 规定表格单元是否拥有边框,默认为””,表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
1 | <!-- 这些属性要写到表格标签table 里面去 --> |
表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分
在表格标签中,分别用: <thead> 标签表格的头部区域、<tbody>标签表格的主体区域这样可以更好的分清表
格结构
<thead> </thead>:用于定义表格的头部,用来放标题之类的东西,<thead>内部必须拥有<tr>标签<tbody> </tbody>:用于定义表格的主体,放数据本体- 以上标签都是放到
<table> </table>标签中
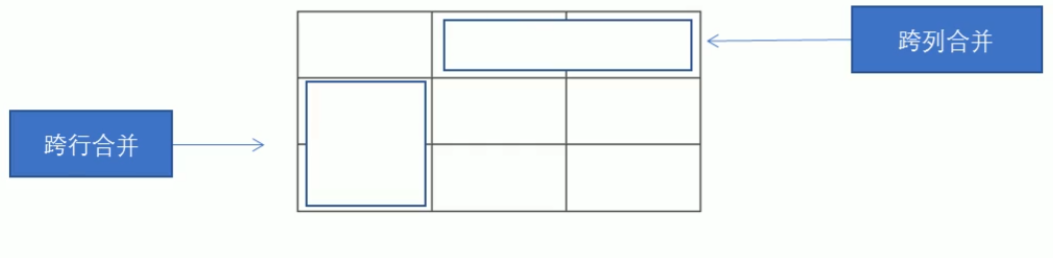
合并单元格
合并单元格方式
- 跨行合并: rowspan=”合并单元格的个数”
跨列合并: colspan=”合并单元格的个数”

目标单元格
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
步骤
- 先确定是跨行还是跨列合并
- 找到目标单元格。写上合并方式 = 合并的单元格数量。比如:
<tdcolspan= "2” > </td> - 删除多余的单元格
小结
| 标签名 | 定义 | 说明 |
|---|---|---|
<table></table> |
表格标签 | 就是一个四方的盒子 |
<tr></tr> |
表格行标签 | 行标签要再table标签内部才有意义 |
<td></td> |
单元格标签 | 单元格标签是个容器级元素,可以放任何东西 |
<th></th> |
表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 |
<caption></caption> |
表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 |
colspan 和 rowspan |
合并属性 | 用来合并单元格的 |
列表标签
表格是用来显示数据的,那么列表就是用来布局的
列表最大的特点就是整齐 、整洁、 有序,跟表格类似,但是它可组合自由度会更高
无序列表
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li>标签定义
1 | <ul> |
- 无序列表的各个列表项之间没有顺序级别之分,是并列的
<ul> </ul>中只能嵌套<li> </li>, 直接在<ul> </ul>标签中输入其他标签或者文字的做法是不被允许的<li>与</li>之间相当于一个容器,可以容纳所有元素- 无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置
有序列表
在 HTML 标签中, <ol> 标签用于定义有序列表, 列表排序以数字来显示,并且使用 <li>标签来定义列表项
有序列表的基本语法格式如下:
1 | <ol> |
<ol> </ol>中只能嵌套<li> </li>,直接在<ol> </ol>标签中输入其他标签或者文字的做法是不被允许的<li>与</li>之间相当于一个容器,可以容纳所有元素- 有序列表会带有自己样式属性, 但在实际使用时,我们会使用 CSS 来设置
自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号
在 HTML 标签中, <dl>标签用于定义描述列表(或定义列表),该标签会与 <dt>( 定义项目/名字)和<dd>( 描述每一个项目/名字)一起使用。
其基本语法如下:
1 | <dl> |
<dl> </dl>里面只能包含<dt>和<dd><dt>和<dd>个数没有限制, 经常是一个<dt>对应多个<dd>
小结
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul> </ul> |
无序标签 | 里面只能包含li没有顺序, 使用较多,li里面可以包含任何标签 |
<ol> </ol> |
有序标签 | 里面只能包含li有顺序, 使用相对较少,li里面可以包含任何标签 |
<dl> </dl> |
自定义列表 | 里面只能包含dt和dd,dt和dd里面可以放任何标签 |
表单
使用表单目的是为了收集用户信息
在我们网页中, 我们也需要跟用户进行交互,收集用户资料, 此时就需要表单
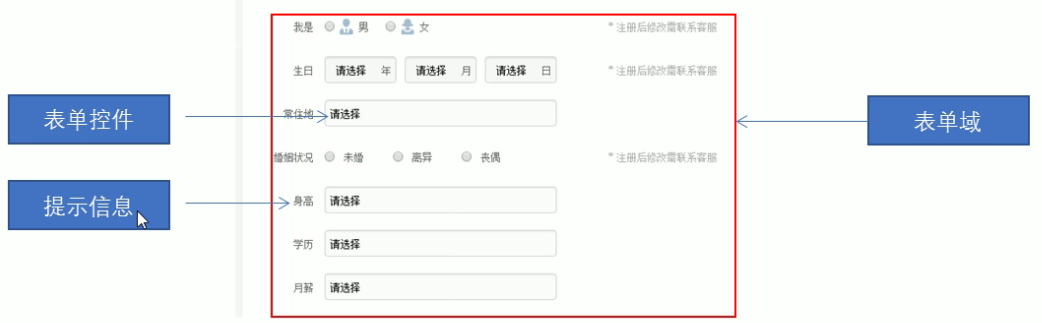
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素) 和提示信息3个部分构成

表单域
表单域是一个包含表单元素的区域
在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递
<form> 会把它范围内的表单元素信息提交给服务器
1 | <form action=“url地址” method=“提交方式” name=“表单域名称"> |
常用属性
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
- 在我们写表单元素之前,应该有个表单域把他们进行包含
- 表单域是
form标签
表单控件 (表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件
<input> 表单元素
在表单元素中 <input>标签用于收集用户信息
在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)
1 | <input type="属性值" /> |
<input />标签为单标签- type 属性设置不同的属性值用来指定不同的控件类型
type属性
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过JavaScript启动脚本) |
| checkbox | 定义复选框 |
| file | 定义输入字段和“浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮,重置按钮会清除表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本;默认宽度为20个字符。 |
- radio (或者checkbox) 如果是一组, 我们必须给他们命名相同的名字
- checked 属性:表示默认选中状态,用于单选按钮和复选按钮
- form中的元素才可以使用reset
其他属性
除 type 属性外, <input>标签还有其他很多属性,其常用属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义input元素的名称 |
| value | 由用户自定义 | 规定input元素的值 |
| checked | checked | 规定此input元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
示例代码
1 | <form action="xxx.php" method="get"> |
- name 和value 是每个表单元素都有的属性值,主要给后台人员使用
- name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
<label> 标签
<label> 标签为 input 元素定义标注( 标签)
<label> 标签用于绑定一个表单元素,当点击 <label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验
1 | <label for="sex">男</label> |
核心: <label>标签的 for 属性应当与相关元素的 id 属性相同 ,并且label和input有顺序
<select> 表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时, 我们可以使用 <select>标签控件定义下拉列表
1 | <select> |
<select>中至少包含一对<option>- 在
<option>中定义selected = “selected"时,当前项即为默认选中项
<textarea> 表单元素
在表单元素中, <textarea>标签是用于定义多行文本输入的控件;使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板, 评论
1 | <textarea rows="3" cols="20"> |
- 通过
<textarea>标签可以轻松地创建多行文本输入框 - cols=“每行中的字符数” , rows=“显示的行数”, 我们在实际开发中不会使用,都是用 CSS 来改变大小
提示信息
value = “提示内容”



